Herontdek de kracht van Mobile-First CSS
Naarmate webdesign zich verder ontwikkelt en gebruikersgedrag continu verandert, is het essentieel om de basisprincipes van onze werkwijze kritisch te blijven bekijken. Eén van de grootste veranderingen van het afgelopen decennium is de verschuiving naar een mobile-first aanpak in webdesign — waarbij je eerst ontwerpt voor mobiele apparaten en pas daarna opschaalt naar grotere schermen. Maar is deze benadering nog steeds relevant in 2025?
In dit artikel duiken we dieper in het concept van mobile-first CSS, onderzoeken we de voor- en nadelen, en bespreken we waarom deze strategie nog altijd onmisbaar is voor moderne websites.
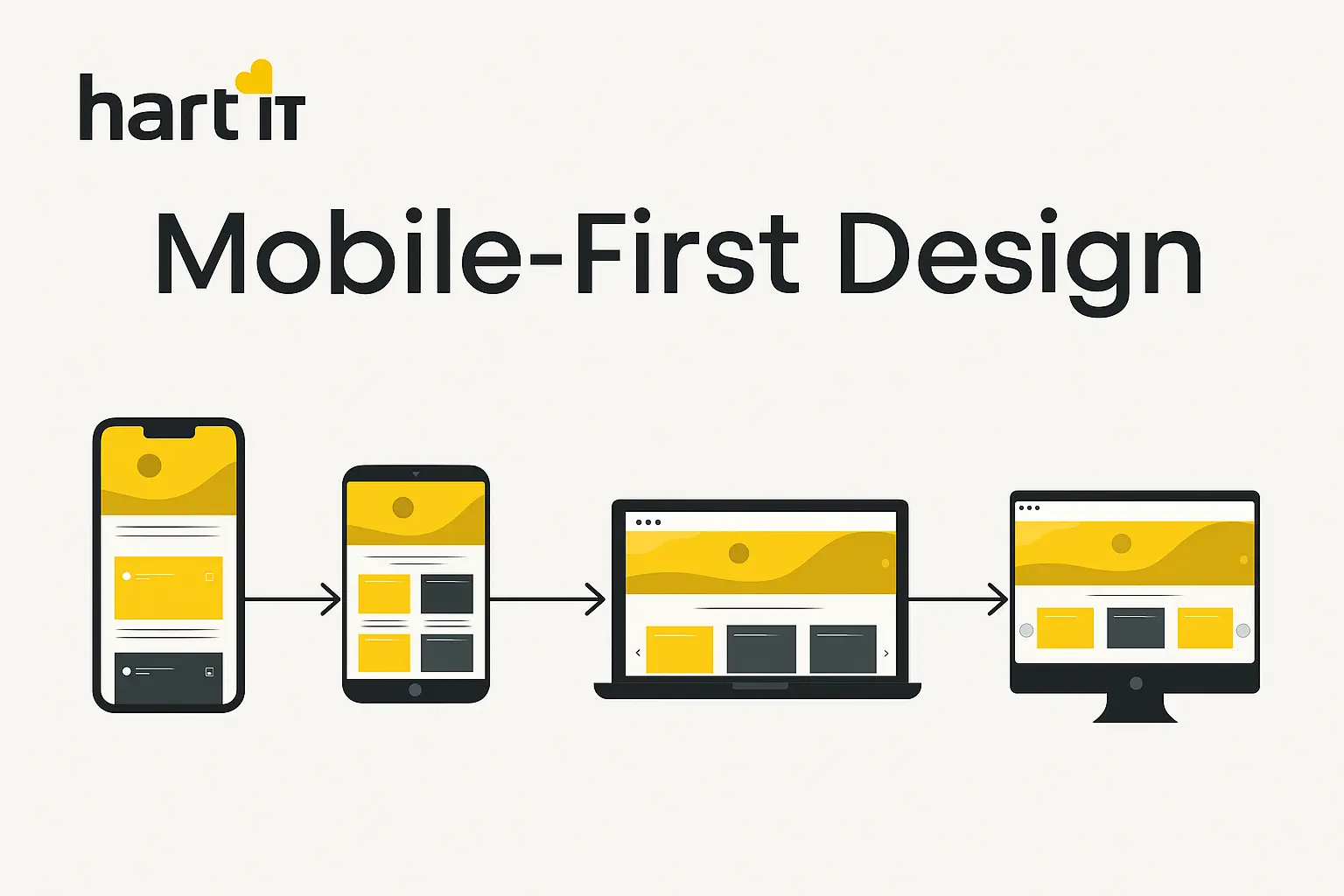
Wat is Mobile-First CSS?
Mobile-first CSS is een ontwikkelstrategie waarbij je de basisstijl en structuur van een website optimaliseert voor kleinere schermen, zoals smartphones. Vervolgens voeg je via media queries aanvullende stijlen toe voor grotere apparaten zoals tablets, laptops en desktops.
In plaats van te “downgraden” van een desktopontwerp naar mobiel (desktop-first), werk je andersom: je “upgrade” vanaf mobiel. Hierdoor wordt de kernervaring licht, snel en gericht op de essentie — iets wat vooral op mobiele netwerken van groot belang is.
Voorbeeld
In mobile-first CSS schrijf je bijvoorbeeld:
body {
font-size: 16px;
}
@media (min-width: 768px) {
body {
font-size: 18px;
}
}
Zo stel je de standaard in voor mobiel, en pas je het ontwerp aan voor grotere schermen.
Waarom Mobile-First nog steeds de juiste keuze is
Mobiel gebruik blijft dominant
Meer dan 60% van het wereldwijde internetverkeer komt van mobiele apparaten. Google gebruikt sinds 2019 mobile-first indexing, wat betekent dat de mobiele versie van jouw site bepalend is voor je positie in de zoekresultaten.
Snellere laadtijden
Een mobile-first aanpak dwingt je om efficiënter te ontwerpen. Door onnodige scripts, zware afbeeldingen en overbodige elementen te vermijden, verbeter je de snelheid van je website — wat weer resulteert in betere gebruikerservaring én conversie.
Focus op de essentie
Mobile-first design begint met beperkingen: minder ruimte, minder afleiding en beperkte interactie. Daardoor word je gedwongen om keuzes te maken: wat is echt belangrijk voor de gebruiker? Die focus zorgt voor duidelijke navigatie, betere teksten en een heldere visuele hiërarchie.
Betere SEO-resultaten
Een mobielvriendelijke site krijgt voorrang in Google’s zoekresultaten. Mobile-first ontwerp helpt je dus indirect met het verbeteren van je ranking en zichtbaarheid.
Flexibiliteit in schaalbaarheid
Vanuit een strak mobiel design kun je eenvoudig opschalen naar tablet en desktop. Je voegt verrijking toe in plaats van dingen te verwijderen. Dit leidt tot een robuustere en toekomstbestendige website.
Beter inzicht in gebruikersgedrag
Door mobiel als uitgangspunt te nemen, sluit je aan bij de context waarin veel gebruikers je website bezoeken: onderweg, snel, en doelgericht. Dat dwingt je om gebruiksvriendelijk te denken, wat je hele website ten goede komt — ook op desktop.
Is mobile-first altijd de beste keuze?
Hoewel mobile-first in de meeste gevallen de voorkeur heeft, zijn er situaties waarin een desktop-first aanpak beter werkt. Denk aan complexe webapplicaties of zakelijke dashboards die primair via desktop worden gebruikt. De sleutel ligt in het begrijpen van je doelgroep en hun gedrag.
Conclusie
Mobile-first is meer dan alleen een technische aanpak. Het is een manier van denken die je dwingt om gebruikersgericht, efficiënt en doelbewust te ontwerpen. In een wereld waar snelheid, gebruiksgemak en mobiel gebruik steeds belangrijker worden, blijft mobile-first CSS een krachtige tool voor elke moderne webdesigner.